「作業スピードが早くなるなんて最近GulpやらSassやら流行ってるもんだから、自分の環境にも取り入れよう!」
と思い立ったはいいもののWebで検索してもよく分からなくて、環境構築に恐ろしく時間がかかった上に諦めた・・・。。
結局、普通にコーディングした方が早いじゃんと泣き寝入りしたくない人、あと1年後とかにどうしたらいいんだっけってなりたくない私向けに出来る限りわかりやすく最初から最後までまとめてみました。
まずはじめに
最終的なゴールはWindows環境にgulpとsass(compass)を導入します。
導入するものは以下のとおり(どういったものかは後で詳しく書くので流し読みでok)
尚、私のOSはWindows10 (64bit)
【よく使うもの】
- コマンドプロンプト
【インストールするもの】
- Node.js
- Ruby
- sass
- compass
【インストールするパッケージ】
- gulp
- browser-sync
- gulp-autoprefixer
- gulp-cached
- gulp-changed
- gulp-compass
- gulp-frontnote
- gulp-if
- gulp-minify-css
- gulp-notify
- gulp-plumber
- gulp-ruby-sass
- gulp-watch
- minimist
ディレクトリ構造
ディレクトリ構造は以下の通りに先に作ってしまいます。
階層が深いですが最初は同じようにして慣れたら自分好みにするといいです。
ディレクトリを作る場所はどこでもいいのですがこのページではCドライブ直下に作る前提で進めます。
- gulp_dir
- htdocs
- app
- assets
- css
- js
- img
- scss
- assets
- app
- htdocs
rubyとNode.jsのインストール
まず初めにNode.jsをインストールしていきます。Node.jsはgulpを導入するために必要なものです。
Node.jsのインストール

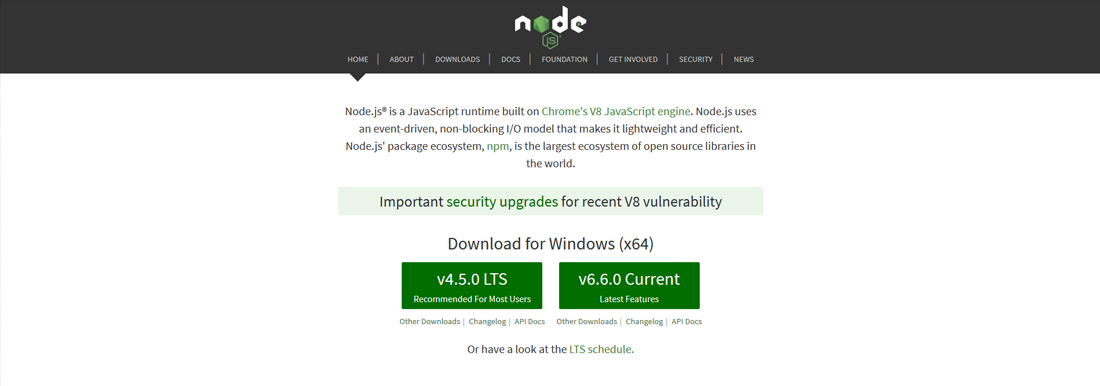
https://nodejs.org/en/
上記のリンクからNode.jsにアクセスします。リンク先には上の画像のように2つリンクがありますが「Recommended For Most Users」って書いてあるのでv4.5.0 LTSをダウンロードしてしまいます。
ダウンロードが終わったら実行してNode.jsをインストールしてしまいます。
rubyのインストール
次にrubyをインストールします。rubyはsassを使用するために必要な物になります。
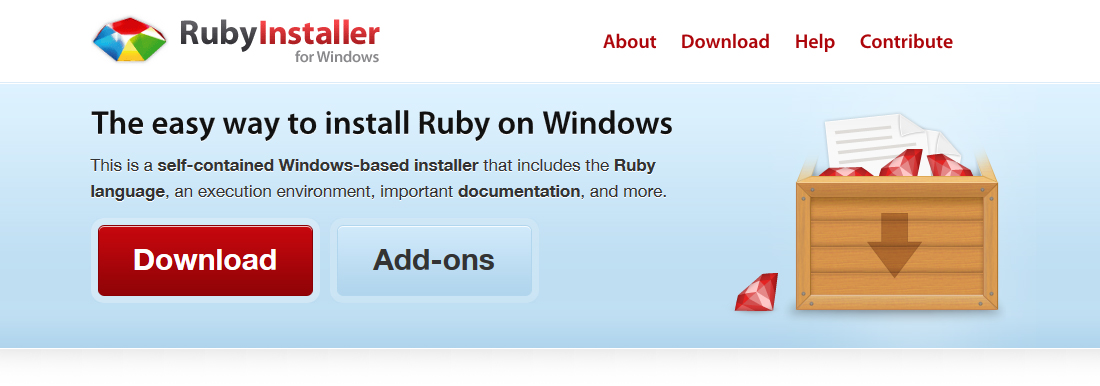
http://rubyinstaller.org/
上記のリンクからrubyにアクセスしてDownloadをクリック

ダウンロードの画面に移動したら、右上に「RubyInstallers」の項目から最新版をダウンロードします。
OSが64bitの人は「(x64)」の方をダウンロードしましょう。

ダウンロードが完了したらインストールを開始します。
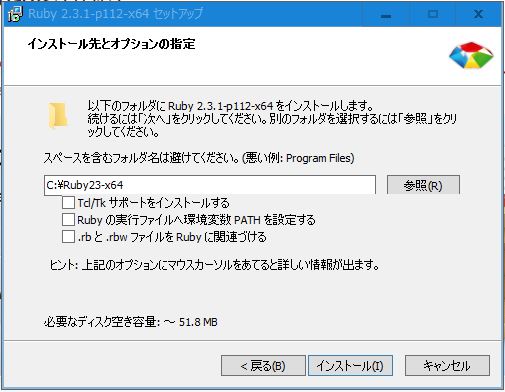
「インストール先とオプションの指定」の画面(↑画像)で「Rubyと実行ファイルへの環境変数PATHを設定する」に必ずチェックを入れてからインストールを行ってください。
sass以外でruby使わないなら不要ですが自動で.rbファイルをRubyのファイルとして扱ってくれるので「.rbと.rbwファイルをRubyに関連づける」もチェックしておいてもいいかもです。
rubyがインストール出来たか確認してみよう
ここでコマンドプロンプトを使用します。Windows7と10で格納先が違うようなのですが
以下の場所を探してみてください。
Windows7の場合:スタート → アクセサリ → コマンドプロンプト
Windows10の場合:スタート → 全てのアプリ → Windowsシステムツール → コマンドプロンプト
コマンドプロンプトが立ち上がったら以下のコマンドを実行します。
ruby --version
このコマンドはrubyのバージョンを確認するためのものなので、正常にインストールが完了していればインストールしたバージョンを以下のように返してくれます。
ruby --version ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]
もしエラーが出た場合はインストール時にチェックを忘れているなどの可能性がありますので、再度インストールを行いましょう。
sassとcompassのインストール
続いてsassをインストールします。引き続きコマンドプロンプトを使用します。
以下のコマンドを実行しましょう。
gem install sass
しばらく待って以下のように返ってきたらインストール完了
gem install sass sass-3.4.22.gem (100%) Successfully installed sass-3.4.22 Parsing documentation for sass-3.4.22 Installing ri documentation for sass-3.4.22 Done installing documentation for sass after 7 seconds 1 gem installed
sassが正常にインストール出来たか確認してみよう
先程のruby同様にsassのバージョン確認を行って正常にインストール出来たか確認します。以下のコマンドを実行します。
sass -v
そして以下のようにバージョンが返ってきたらOK
sass -v Sass 3.4.22 (Selective Steve)
ちなみにrubyもそうですが番号が違うのは単純にバージョンが違うということで、とくに問題は無いです。
rubyのアップデートしよう
頻繁にする必要は無いのですがたまにrubyをアップデートして最新版にしておきましょう。
ということで以下のコマンドを実行
gem update --system
更新ファイルがある時無い時や更新の内容で返って来るものが違いますが、エラーが出て無ければ特に問題無し!
尚、既に最新版の場合は以下のように返ってきます。
gem update --system Latest version currently installed. Aborting.
compassのインストール
compassはsassのフレームワークでインストールしておくとsassの記述の際便利になります。
ということで、以下のコマンドを実行
sudo gem install compass
そして以下のようにバージョンが返ってきたらOK
sudo gem install compass Compass is charityware. If you love it, please donate on our behalf at http://umdf.org/compass Thanks! Successfully installed compass-1.0.3 Parsing documentation for compass-1.0.3 Done installing documentation for compass after 1 seconds 1 gem installed
compassが正常にインストール出来たか確認してみよう
そしてruby,sass同様にバージョン確認を行って正常にインストール出来たか確認します。以下のコマンドを実行します。
compass -v
そして以下のようにバージョンが返ってきたらOK
compass -v Compass 1.0.3 (Polaris) Copyright (c) 2008-2016 Chris Eppstein Released under the MIT License. Compass is charityware. Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
gulpを導入しよう

package.jsonを作成する
package.jsonはコマンドを実行すると自動で生成されるファイルで、一度作ると他のディレクトリにインストールする際、これを使用することでパッケージを一気にインストールすることが出来ます。
このファイルを「ディレクトリ構造」のgulp_dirに作成したいので以下のとおり、コマンドプロンプトで現在の階層をgulp_dirに変更した上で作成します
※ディレクトリはC直下ですのでC:\gulp_dirです。
※これまでのコマンドでは階層の移動はしていませんでしたが必要ないのでしなかっただけなので気にする必要ありません。
cd / cd gulp_dir npm init
npm initを実行して完了すると以下の様に返ってきます。
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install--save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. name: (gulp_dir) version: (1.0.0) description: 説明 entry point: (index.js) test command: git repository: keywords: author: UNVENT license: (ISC) About to write to C:\gulp_dir\package.json: { "name": "gulp_dir", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } Is this ok? (yes) y
ただ実行するとわかるのですが11行目で一旦止まります。
ここから幾つかpackage.jsonを作るために質問が続きますが、今回は全てEnterを押してしまいましょう。
最後に「Is this ok? (yes)」と聞かれるので『y』を入力してEnterで完了。
これでgulp_dirディレクトリにpackage.jsonが作成されました。
ちなみにpackage.jsonの中身はこんな感じです。この後パッケージをインストールしていくと「devDependencies」の部分が更新されていきます。
{
"name": "gulp_dir",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
}
}
gulpのインストール
次にgulpのインストールです。以下のコマンドを実行します。
npm install gulp -g npm install gulp --save-dev
実行すると返ってくる文章があるのですが長いので割愛します。
また「-g」の有りと無しで「npm install gulp」を2回実行しますのでご注意ください。
2回目のnpm install gulpを実行するとgulp_dirディレクトリにnode_modulesが作成されます。
この後、インストールしていくパッケージはここに格納されていきます。
gulpが正常にインストールされたか確認する
これまで通りバージョン確認でインストールされたか確認します。
以下のコマンドを実行します
gulp -v
実行すると以下が返ってきます
gulp -v [20:18:20] CLI version 3.9.1
gulpfile.jsの作成
これまでの作業でgulpが正常に動作するかチェックしましょう。
gulpfile.jsをテキストエディタなどで自身で作成してgulp_dirの中に入れます。
そしてgulpfile.jsに以下を記述して保存してください。
var gulp = require('gulp');
gulp.task('default', function() {
console.log("Hello World!");
});
保存したらgulp_dirのディレクトリで以下のコマンドを実行します。
gulp
実行すると以下が返ってきます
[20:35:56] Using gulpfile C:\gulp_dir\gulpfile.js [20:35:56] Starting 'default'... Hello World! [20:35:56] Finished 'default' after 211 μs
3行目の「Hello World」が表示されたらgulpが正常に動作しています。
ここまでのディレクトリ構造は以下の通り。
- gulp_dir
- htdocs
- app
- assets
- css
- js
- img
- scss
- assets
- app
- node_modules
- gulpfile.js
- package.json
- htdocs
gulpのパッケージをインストールする
ここからはgulpのパッケージを一気にインストールしていきます。
不要のものもありそうですが、今回は全てインストールしておきます。
慣れたら必要に応じて取捨選択してください。
Browsersync(browser-sync)
browser-syncはファイルの変更が行われたら自動でブラウザをリロードしてくれるとても便利なものです。
以下のコマンドを実行します。
npm install browser-sync --save-dev
ここからは返ってくるデータ(文章)が長いので省略します。
エラーが出て無ければ基本問題ありませんが、インストールされたか不安であればpackage.jsonの中身を確認してみてください。
「devDependencies」の下にはこれからインストールするパッケージの名前が羅列されていきます。
その中にインストールしたパッケージ名があれば問題ありません。
コマンドプロンプトでは成功下っぽいのにpackage.jsonに名前がない場合「–save-dev」を忘れている可能性があります。
確認して再度インストールしてみましょう。
gulp-autoprefixer
gulp-autoprefixerは CSSのベンダープレフィックスを自動化で付与してくれます。
ベンダープレフィックス「-webkit-」「-moz」「-ms-」などのことです。
これまでは以下のように記述してきました。
-webkit-transform: scale(1, 2); -moz-transform: scale(1, 2); -ms-transform: scale(1, 2); -o-transform: scale(1, 2); transform: scale(1, 2);
しかしgulp-autoprefixerをインストールすることで下の1行のみで上の5行が自動で生成されます。
transform: scale(1, 2);
ということで以下のコマンドを実行
npm install gulp-autoprefixer --save-dev
gulp-cached
gulp-cached対象のファイルをメモリにキャッシュし、変更された分だけを処理させることができます。
多少処理が高速になるので入れておきます。
npm install gulp-cached --save-dev
gulp-minify-css
gulp-minify-cssはcssを圧縮して容量を減らすことで高速化できるものです。
ただこれこの後記述するsassのコンパイル時のstyle設定(Expanded, Compressed など)と衝突してしまうのと、Compressedを設定した時と一緒じゃないかと思っているのですが、一応インストールしておきましょう。
npm install gulp-minify-css --save-dev
gulp-plumber
gulpはエラーが発生するとタスクを強制停止してしまいます。
その為、エラーの都度gulpを実行しなければいけないのですが、gulp-plumberはその強制停止を防止します。
npm install gulp-plumber --save-dev
gulp-notify
gulpでエラーが発生した場合、コマンドプロンプト上にそのエラーが表示されます。
ただ常にコマンドプロンプトを見ているわけではないのでエラーが発生した時に気づけ無いときがあります。
gulp-notifyはエラーが発生した時にデスクトップ通知してくれます。
npm install gulp-notify --save-dev
gulp-changed
gulp-changedは変更されたCSSのみをコンパイルしてくれます。
gulp-cached同様に無駄な処理を減らして高速化を図れます
npm install gulp-changed --save-dev
gulp-frontnote
gulp-frontnoteはスタイルガイドと言われるもので、要はパーツ集みたいなのを自動で作ってくれます。
数年後に編集する機会があったり、他の人が編集するようなときにあると便利なものです。
npm install gulp-frontnote --save-dev
minimist
minimistはgulpにコマンドから引数を渡せるものです
npm install minimist --save-dev
gulp-watch
タスクの管理をするパッケージです
npm install gulp-watch --save-dev
gulp-if
gulp-ifはgulpfile.jsに記述するタスクに処理の分岐ができるものです。
npm install gulp-if --save-dev
gulp-compass
gulp-compassはcompassのパッケージです
npm install gulp-compass --save-dev
gulp-ruby-sass
gulp-ruby-sassはsassのパッケージです。
npm install gulp-ruby-sass --save-dev
package.jsonを確認してみよう
以上でパッケージのインストールは終了です。
さてpackage.jsonの中身はどうなったでしょうか?
{
"name": "gulp_dir",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.16.0",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.1",
"gulp-cached": "^1.1.0",
"gulp-changed": "^1.3.2",
"gulp-compass": "^2.1.0",
"gulp-frontnote": "^1.0.3",
"gulp-if": "^2.0.1",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^2.2.0",
"gulp-plumber": "^1.1.0",
"gulp-ruby-sass": "^2.1.0",
"gulp-watch": "^4.3.9",
"minimist": "^1.2.0"
}
}
devDependenciesの中にこれまでにインストールしたパッケージが表示されています。
もし足りないようでしたら確認の上、インストールしておきましょう。
gulpfile.jsにタスクを記述しよう
最後にgukpfile.jsに必要なタスクを記述していきます。
以下、コピペでどうぞ
ここもgulpで慣れたら自分好みに編集していきましょう。
var gulp = require('gulp');
var minify = require('gulp-minify-css');
var minimist = require("minimist");
var compass = require('gulp-compass');
var watch = require('gulp-watch');
var browserSync = require('browser-sync').create();
var notify = require('gulp-notify');
var gulpif = require('gulp-if');
var plumber = require('gulp-plumber');
var autoprefixer = require('gulp-autoprefixer');
var sass = require('gulp-ruby-sass');
var cached = require( 'gulp-cached' );
var changed = require('gulp-changed');
var frontnote = require("gulp-frontnote");
var basePath = "./htdocs/app/assets/";
gulp.task('sass', function() {
var scssDir = './htdocs/app/assets/scss/**/*.scss';
var cssDir = './htdocs/app/assets/css';
return sass(scssDir, {
style: 'expanded',
compass: true
})
.pipe(frontnote({ css: basePath + "css/parts.css", out: './docs/'}))
.pipe(plumber({errorHandler: notify.onError('<%= error.message %>')}))
.on('error', function(error){ console.log(error); this.emit('end'); })
.pipe(cached('sass'))
// .pipe(minify())
.pipe(autoprefixer())
.pipe(gulp.dest(cssDir))
.pipe(browserSync.reload({ stream: true }))
});
gulp.task('bs-reload', function () {
browserSync.reload();
});
gulp.task('watch', function() {
gulp.watch('./htdocs/app/assets/scss/*.scss', ['sass']);
gulp.watch("./htdocs/*.html", ['bs-reload']);
gulp.watch("./htdocs/app/assets/js/*.js", ['bs-reload']);
});
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: "./htdocs/"
,index : "_index.html"
},
files: ['./**/*.html']
});
});
gulp.task('default', ['sass', 'browser-sync', 'watch']);
大まかに記述しているタスクは以下の通りです
- sassのファイルが変更されたら自動でコンパイル
- sass, html, jsのいずれかのファイルが変更されたら自動でリロード
またその他の諸設定は以下の通り
- コンパイルして吐き出されるcssのフォーマットはexpanded
- scssにベンダープレフィックスの自動付与処理追加
- scssでエラーがあればデスクトップに通知
- スタイルガイドの対象scssは/scss/parts.scss
- スタイルガイドのHTMLは「C:\gulp_dir/doc/」に格納
- gulpが起動して最初に表示されるHTMLは「C:\gulp_dir/htdocs/_index.html」
gulpを起動させてみよう
ようやく全ての設定が完了しました。
最後にgulpを実行してみましょう。
gulp
特にエラーが無いようであれば、以下が返ってきてブラウザが勝手に開き_index.htmlが表示されたと思います。
[23:38:31] Using gulpfile C:\gulp_dir\gulpfile.js
[23:38:31] Starting 'sass'...
[23:38:31] Starting 'browser-sync'...
[23:38:31] Finished 'browser-sync' after 12 ms
[23:38:31] Starting 'watch'...
[23:38:31] Finished 'watch' after 14 ms
[BS] 3 files changed (common.css, parts.css, reset.css)
[23:38:33] Finished 'sass' after 2.01 s
[23:38:33] Starting 'default'...
[23:38:33] Finished 'default' after 7.06 μs
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.0.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.0.4:3001
------------------------------------
[BS] Serving files from: ./htdocs
[BS] Watching files...
ここからはコマンドプロンプトは使用しません。ファイルの変更を検知したらgulpが自動で処理を進めてくれます。
ちなみにgulpを終了したい場合はコマンドプロンプトを閉じてしまうかCtrl + Cで終了出来ます。
最後に
いや、結構やること多いんですよね。疲れました・・・
本当に簡単だったのか?
ググってみると結構簡単にインストールできる的な事が書いてあるんですがコマンド自体不慣れな人も多いでしょうし、作業効率を上げるとなると最低限の構築では足りないので色々やることが多いです。
慣れれば早いんでしょうが、初めて構築するには敷居が高く感じるかもです。
特に割愛しましたがgulpfile.jsを実装するとより手間なんですよね・・
gulpfile.jsのコメントについて
31行目ですが、「gulp-minify-css」の項目でも説明しましたがsassのコンパイル時のstyle設定(Expanded, Compressed など)と衝突してしまいます。
これをコメントアウトすると強制的に圧縮されたcssが吐き出されますので、お好みで設定してください。
package.jsonがあれば次回は楽
前にも書きましたが今回のpackage.jsonを使えば次回は1つのコマンドだけでgulpとそのパッケージがまとめてインストールすることが出来ます。
今回のpackage.jsonを格納したディレクトリに遷移して以下のコマンドを実行
npm install


